
Figma has become an essential tool for UX designers. It offers a versatile platform for collaborative design, prototyping, and more. Whether you’re a beginner or an experienced user, mastering Figma’s tips and tricks can significantly enhance your workflow and productivity. In this post, we’ll explore some of the best Figma tips and tricks to help you streamline your design process and create stunning designs.
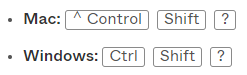
- Learn Keyboard Shortcuts: Speed up your workflow with Figma’s keyboard shortcuts. When in Figma, here’s how to find a comprehensive list of keyboard shortcuts:

- Organize Layers with Frames: Use Frames to organize your design elements. Frames act as containers for your content, allowing you to group related elements together. You can easily resize Frames, nest them within each other, and apply constraints to maintain responsive designs.
- Try Auto Layout: Auto Layout is a powerful feature in Figma that simplifies creating responsive designs. It automatically adjusts the layout of elements within a frame based on their content and resizing constraints. Experiment with Auto Layout to create dynamic and flexible designs that adapt to different screen sizes.
- Create Components and Variants: Figma’s Components feature allows you to create reusable design elements. Components allow you to define master instances of UI elements (such as buttons or icons) and reuse them throughout your design. Utilize Variants to create different states or variations of a component, such as hover or active states for buttons.
- Build Design Systems: Design Systems are collections of reusable components, styles, and guidelines that ensure consistency across design projects. Create a Design System in Figma to centralize your UI elements, typography, colors, and other design assets. This promotes efficiency, scalability, and consistency in your designs.
- Utilize Plugins: Explore Figma’s extensive library of plugins to enhance your design capabilities. Plugins allow you to automate repetitive tasks, access design resources, and integrate with external tools and services. Popular plugins include Content Reel for generating placeholder content, Unsplash for accessing high-quality images, and Stark for checking accessibility compliance.
- Explore Vector Networks: Vector Networks simplify the creation of complex vector shapes. Unlike traditional vector editing tools, Vector Networks allow you to create editable paths with fewer anchor points, resulting in smoother curves and more flexible shapes.
- Try Interactive Prototyping: Use Figma’s prototyping features to create interactive prototypes and simulate user interactions. Link frames together to define navigation flows, add animation and transition effects, and preview your prototype in real-time. This allows you to gather feedback early in the design process and iterate on your designs effectively.
- Check Version History: Figma’s version history feature tracks changes and makes collaboration more efficient. Figma automatically saves every change you make to your design, allowing you to revert to previous versions if needed. You can also add comments and annotations to specific versions to provide context for collaborators.
- Collaborate and Share: Figma allows multiple designers to work on the same file simultaneously, including collaboration features such as multiplayer editing, comments, and annotations. Use Figma’s sharing options to generate shareable links or embed designs directly into presentations or documents.
Mastering Figma’s tips and tricks can significantly improve your design workflow and efficiency. Experiment with these features to discover new ways to streamline your process, create high-quality designs, and collaborate effectively with your team. Whether you’re a seasoned designer or just starting, Figma offers tools and capabilities to bring your creative visions to life.